HTML (Hypertext Markup Language) Diline Genel Bakış
- boranbezgen

- 14 Eyl 2024
- 7 dakikada okunur
Güncelleme tarihi: 6 Nis

HTML Nedir?
HTML, web sayfalarını oluşturmak için kullanılan bir işaretleme dilidir. HTML, tarayıcıların anlayabileceği anlamlı belgeler oluşturmak için metin ve etiketlerden (tag) oluşur. Bu etiketler tarayıcı tarafından yorumlanarak görsel içerikler, metinler, bağlantılar ve diğer elemanlara eklenir.
HTML | Dilin Genel Yapısı
Her HTML belgesi temel olarak şu yapıya sahiptir:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<title>Sayfa Başlığı</title>
<!-- Stil, script ve meta veriler burada bulunur -->
</head>
<body>
<!-- Sayfa içeriği burada yer alır -->
</body>
</html>1. <!DOCTYPE html>
HTML5'te bu komut, tarayıcıya belgenin HTML5 formatında olduğunu belirtir. Bu, tüm HTML5 belgelerinin ilk satırında yer almalıdır.
2. <html>
Bu etiket, tüm HTML belgesini saran kapsayıcıdır. HTML5'te bu etiketin içinde lang etiketi belgenin dilini belirtmek önemlidir.
3. <head>
Belgenin baş kısmı, sayfa başlığı, meta veriler, CSS dosyaları ve diğer dış dosya bağlantılarını içerir. Bu bölüm, kullanıcıya görünmez ancak tarayıcı için kritik öneme sahiptir.
4. <body>
Sayfanın tüm görünür içeriği bu bölümde yer alır. Paragraflar, resimler, videolar, bağlantılar ve daha fazlası bu etiketin içinde bulunur.
HTML5 | Güncel Özellikleri
Yeni Yapısal Etiketler
HTML5 ile birlikte web belgelerinin daha semantik (Başka bir yazımızda detaylarına değineceğiz!) olmasını sağlayan yeni yapısal etiketler eklenmiştir. Bu etiketler, sayfanın bölümlerini tanımlamak için kullanılır:
<article> //Makale, deneme tarzı yazıları kapsar.
<aside> //Ana içerikte ayrı yazılan kısımdır.
<audio> //Sayfaya ses oynatıcı bir modül ekler.
<canvas> //Sayfada bir tuval alanı oluşur. Çizim javascript ile yapılır.
<caption> //Başlık olarak belirlenen metinleri düzenler.
<datalist> //Düzenlenebilir elementlere otomatik tamamlama özelliği verir.
<details> //Detay bilgisi içerir.
<embed> //Dışarıdan eklenen bileşen için kullanılır. (Youtube videosu vb.)
<figcaption> //Elementin başlığını belirler.
<figure> //Çeşitli medya içeriği gruplarını belirler.
<footer> //Sitelerin en alt kısmını tanımlar.
<header> //Sitenin başlık ve açıklama içeriğini tanımlar.
<hgroup> //Başlıkları belirtir. H1, H2 elementleri burada tanımlanır.
<mark> //Yazı içerisinde özellikle üstünde durulan kelimeleri belirler.
<nav> //Menüleri ve bir takım zaruri işlevleri içine alır.
<progress> //İşlem süreci göstergesi ekler.
<section> //Sitelerin ana içerik kısmını tanımlar.
<summary> //Yazının başlığını belirler.
>time> //Tarih ve saat verilerini kapsar.
<video> //Video oynatıcı bir modül ekler. Video Etiketinin Kullanımı
Video içeriklerinizi yayınlamanız için temel kod yapısı:
<video controls>
<source src="video.mp4" type="video/mp4">
</video>HTML'de bir video oynatmak için <video> etiketi kullanılır ve bu etiket çeşitli özellikler (attributes) ile birlikte çalışır.
src: Videonun bulunduğu adres ve videonun formatı belirtilir.
<video src="video.mp4"></video>controls: Video kontrol çubuğunu gösterir.
<video src="video.mp4" controls></video>autoplay: Videoyu otomatik oynatır.
<video src="video.mp4" autoplay></video>loop: Video tekrar eder.
<video src="video.mp4" loop></video>muted: Video sesini kapatır.
<video src="video.mp4" muted></video>poster: Video başlamadan önce gösterilecek görüntü.
<video src="video.mp4" poster="önizleme.jpg" controls></video>width: Videonun genişliğini ayarlar.
height: Videonun yüksekliğini ayarlar.
<video src="video.mp4" width="640" height="360" controls></video>preload: Video yükleme davranışını ayarlar.
- auto: Video sayfa yüklendiğinde tamamen indirilir.
- metadata: Sadece video ile ilgili bilgiler (ör. uzunluk) indirilir.
- none: Video yüklenmez, kullanıcı başlatana kadar beklenir.
<video src="video.mp4" controls preload="auto"></video>
Ses Etiketinin Kullanımı
Ses içeriklerinizi yayınlamanız için temel kod yapısı:
<audio controls>
<source src="ses.mp3" type="audio/mp3">
</audio>Aşağıdaki tabloda HTML dilinde hangi ses formatlarını hangi tarayıcıların desteklediğini görmektesiniz. En son yayınlana HTML5'de desteklenen 3 adet ses formatı vardır ve bunlar; MP3. WAV ve OGG uzantılarıdır.


Form Elemanları
HTML5, daha gelişmiş form elemanları sunar:
<input type="date">
<input type="time">
<input type="email">
<input type="url">
Canvas Etiketinin Kullanımı
<canvas id="myCanvas" width="200" height="100"></canvas>Favicon Ekleme
Favicon, sayfanın küçük simgesidir ve oluşturmak oldukça basittir:
<link rel="icon" href="favicon.ico" type="image/x-icon">HTML | Tablolara Hayat Verin!
Tabloları oluşturmak için HTML'de <table> etiketi kullanılır. Her tablo satırı için <tr> (table row), her hücre için <td> (table data) ve başlık hücreleri için <th> (table header) etiketleri kullanılır.
Basit Bir Tablo Örneği
<table border="1">
<tr>
<th>Başlık 1</th>
<th>Başlık 2</th>
</tr>
<tr>
<td>Hücre 1</td>
<td>Hücre 2</td>
</tr>
<tr>
<td>Hücre 3</td>
<td>Hücre 4</td>
</tr>
</table><table>: Tablonun başlangıcı ve bitişi.
<tr>: Satırları oluşturur.
<th>: Başlık hücrelerini belirler ve genellikle kalın ve ortalanmış olarak görünür.
<td>: Veri hücrelerini temsil eder.
Tablo Özellikleri
border: Tablo kenarlıklarını belirler. Örneğin, border="1" tabloya ince bir kenarlık ekler.
colspan: Bir hücreyi yatay olarak birden fazla sütun boyunca birleştirir.
rowspan: Bir hücreyi dikey olarak birden fazla satır boyunca birleştirir.
Hücre Birleştirme Örneği
<table border="1">
<tr>
<th colspan="2">Birleşik Başlık</th>
</tr>
<tr>
<td>Hücre 1</td>
<td>Hücre 2</td>
</tr>
<tr>
<td rowspan="2">Birleşik Hücre</td>
<td>Hücre 3</td>
</tr>
<tr>
<td>Hücre 4</td>
</tr>
</table>colspan="2": Bir hücrenin iki sütunu kapsadığını gösterir.
rowspan="2": Bir hücrenin iki satırı kapsadığını gösterir.
Genişlik, Yükseklik ve Hizalama
Tablo hücrelerinin genişlik, yükseklik ve hizalamasını kontrol etmek için width, height, align ve valign kullanılabilir.
<table border="1" width="100%">
<tr>
<th>Başlık</th>
<th>Başlık</th>
</tr>
<tr>
<td align="center" valign="middle">Ortalanmış Hücre</td>
<td width="50%" height="50">Geniş Hücre</td>
</tr>
</table>HTML | Listelemeleri Yönetin
HTML5'te iki ana listeleme türü vardır: numaralı (sıralı) listeler ve madde işaretli (sırasız) listeler. Ayrıca tanım listeleri de kullanılarak çeşitli öğeler açıklanabilir.
1. Sırasız Liste (Unordered List)
Mesela benim gibi bir blog yazısı yazdığınızı düşünelim, maddeler arasında belirli bir sıralama gerekmiyorsa sırasız liste kullanırız. Bu tür listeler genellikle madde işaretleriyle görüntülenir.
HTML5'te sırasız liste oluşturmak için <ul> (unordered list) etiketi kullanılır ve her bir maddeyi <li> (list item) etiketi ile tanımlarız.
<ul>
<li>HTML öğrenmek için kaynaklar</li>
<li>JavaScript hakkında temel bilgiler</li>
<li>CSS ile stil vermek</li>
</ul>Bu kod ekrana aşağıdaki gibi bir liste oluşturur:
HTML öğrenmek için kaynaklar
Javascript hakkında temel bilgiler
CSS ile stil vermek
2. Sıralı Liste (Ordered List)
Numaralı bir listeye ihtiyaç duyduğumuzda, sıralı liste kullanırız. Bu tip listeler, maddelerin sırasının önemli olduğu durumlar için idealdir. HTML5'te sıralı liste oluşturmak için <ol> (ordered list) etiketi kullanılır.
<ol>
<li>HTML'i öğren</li>
<li>CSS'i öğren</li>
<li>JavaScript ile etkileşimli sayfalar oluştur</li>
</ol>Bu kod ise ekrana aşağıdaki gibi numaralı bir liste oluşturur:
HTML'i öğren
CSS'i öğren
JavaScript ile etkileşimli sayfalar oluştur
3. Tanım Listesi (Definition List)
Tanım listesi, bir öğeyi tanımlamak veya açıklamak için kullanılır. Özellikle kavramlar ve açıklamalar için kullanışlıdır. HTML'de tanım listesi oluşturmak için <dl> (definition list), <dt> (definition term) ve <dd> (definition description) etiketleri kullanılır.
<dl>
<dt>HTML</dt>
<dd>Web sayfalarının iskeletini oluşturan işaretleme dilidir.</dd>
<dt>CSS</dt>
<dd>Web sayfalarına stil ve tasarım eklemek için kullanılır.</dd>
<dt>JavaScript</dt>
<dd>Web sayfalarına etkileşim kazandıran programlama dilidir.</dd>
</dl>Bu, aşağıdaki gibi bir tanım listesi oluşturur:
HTML
Web sayfalarının iskeletini oluşturan işaretleme dilidir.
CSS
Web sayfalarına stil ve tasarım eklemek için kullanılır.
JavaScript
Web sayfalarına etkileşim kazandıran programlama dilidir.
4. Liste Stillerini Değiştirme
Hem sırasız hem de sıralı listelerin stilini değiştirebilirsiniz. Örneğin, sırasız bir listeye kare şeklinde madde işaretleri eklemek için:
<ul style="list-style-type: square;">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>Aşağıdaki gibi kare işaretli bir liste ekranınızda çıktı olarak gözükecektir:
■ HTML
■ CSS
■ JavaScript
5. Sıralı Listede Numara Biçimlendirme
Sıralı listeyi farklı numara biçimleriyle göstermek için type özelliğini kullanabilirsiniz. Örneğin, Roma rakamlarıyla bir liste oluşturmak için:
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>Bu kod yumağı aşağıdaki gibi bir liste oluşturur:
I. HTML
II. CSS
III. JavaScript
HTML | Hayatımıza Renk Katalım
HTML'de renkler, bir sayfanın stilini belirlemek için sıklıkla kullanılır. Renkleri HTML'de kullanmanın birkaç yolu vardır.
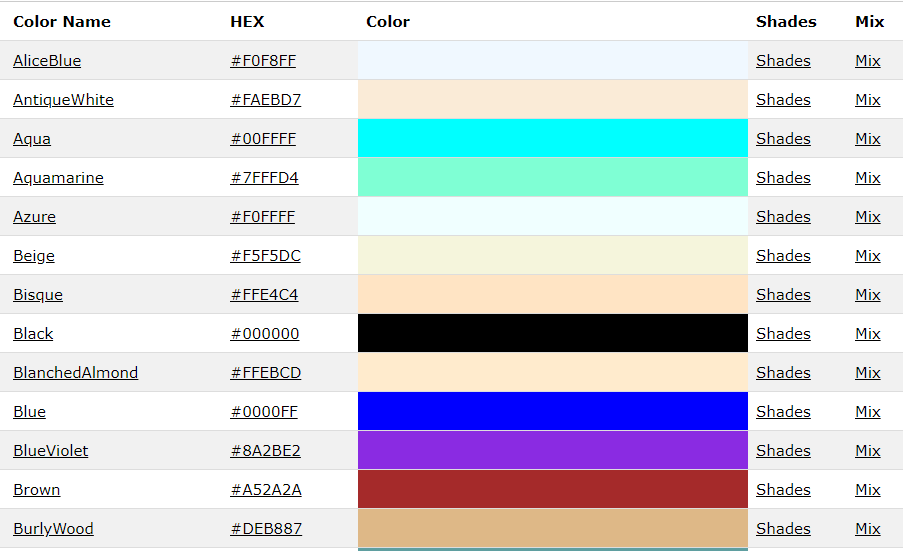
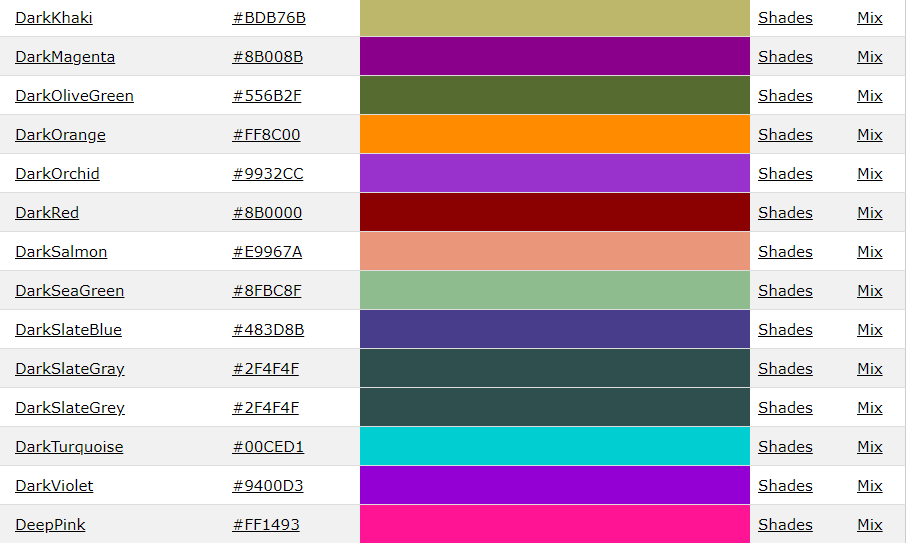
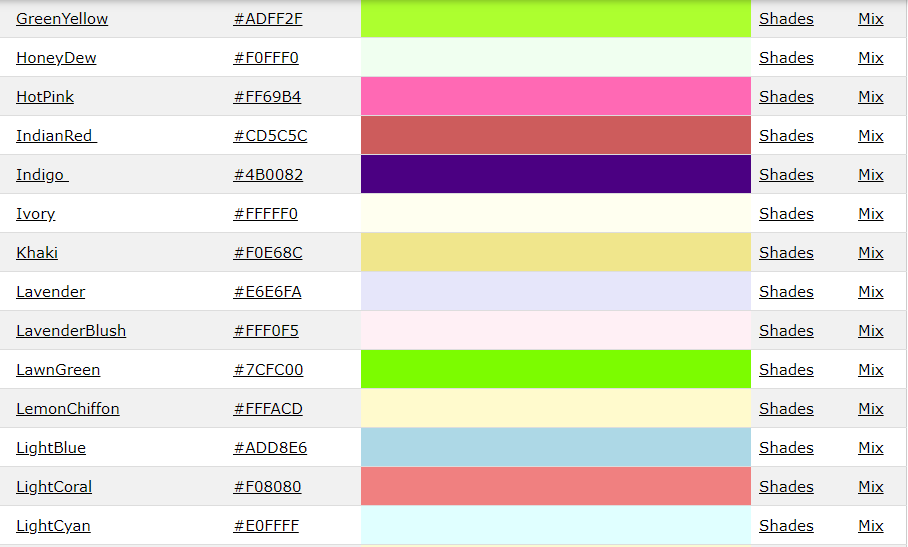
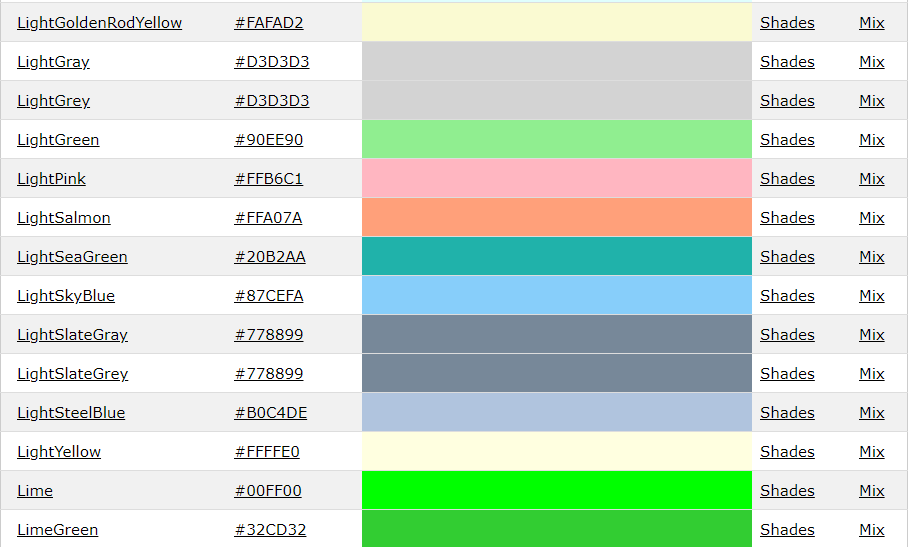
Renk İsimleri ile Kullanım
HTML'de bazı standart renklerin isimleri vardır ve bu isimler doğrudan kullanılabilir. Desteklenen bazı renk isimleri; red (kırmızı), blue (mavi), green (yeşil), yellow (sarı), black (siyah), white (beyaz), gray (gri), orange (turuncu), pink (pembe) ve purple (mor) rankleridir.
<p style="color: red;">Bu yazı kırmızı renkli.</p>
<p style="background-color: blue;">Bu yazının arka planı mavi.</p>Hexadecimal (Onaltılık) Renk Kodları
Renkler, onaltılık sayı sistemiyle de temsil edilebilir. Bu sistemde renkler 6 haneli bir kodla ifade edilir. İlk iki hane kırmızı, ortadaki iki hane yeşil ve son iki hane maviyi temsil eder; #FF0000: Kırmızı, #00FF00: Yeşil, #0000FF: Mavi, #FFFFFF: Beyaz, #000000: Siyah
<p style="color: #FF5733;">Bu yazı turuncu renkli.</p>
<p style="background-color: #0000FF;">Bu yazının arka planı mavi.</p>RGB (Red, Green, Blue) ile Renk Tanımlama
Renkler, kırmızı, yeşil ve mavi değerleriyle tanımlanabilir. Her renk, 0 ile 255 arasında bir değere sahiptir.
<p style="color: rgb(255, 0, 0);">Bu yazı kırmızı renkli.</p>
<p style="background-color: rgb(0, 255, 0);">Bu yazının arka planı yeşil.</p>RGBA ile Opaklık (Şeffaflık) Ayarı
RGBA, RGB'ye ek olarak bir de opaklık (a) değerine sahiptir. Opaklık değeri 0 ile 1 arasında bir değer alır. 0 tamamen şeffaf, 1 ise tamamen opak anlamına gelir.
<p style="color: rgba(255, 0, 0, 0.5);">Bu yazı yarı şeffaf kırmızı.</p>
<p style="background-color: rgba(0, 0, 255, 0.3);">Bu yazının arka planı yarı şeffaf mavi.</p>HSL (Hue, Saturation, Lightness) ile Renk Kullanımı
HSL, renklerin tonunu, doygunluğunu ve açıklığını belirlemek için kullanılır.
Hue (Ton): 0 ile 360 derece arasında bir değer alır. 0 kırmızı, 120 yeşil, 240 mavi.
Saturation (Doygunluk): Yüzde cinsinden ifade edilir. 0% gri, 100% canlı renk.
Lightness (Açıklık): 0% siyah, 100% beyaz.
<p style="color: hsl(120, 100%, 50%);">Bu yazı yeşil renkli.</p>
<p style="background-color: hsl(240, 100%, 50%);">Bu yazının arka planı mavi.</p>HSLA ile Şeffaflık Ayarı
HSLA, HSL formatına opaklık değeri eklenmiş halidir. 0 ile 1 arasında bir değer alır.
<p style="color: hsla(120, 100%, 50%, 0.5);">Bu yazı yarı şeffaf yeşil.</p>Renklerin Kullanım Alanları
Metin Renkleri: color özelliğiyle ayarlanır.
Arka Plan Renkleri: background-color ile arka plan rengi belirlenir.
Kenarlık Renkleri: border-color ile kenarlıkların renkleri ayarlanır.
HTML | Bağlantı Oluşturma
HTML'de bağlantı (köprü) oluşturmak için <a> etiketi kullanıyoruz. Bu etiket, başka bir web sayfasına, dosyaya, e-posta adresine veya sayfa içindeki bir konuma bağlantı vermek gibi birden fazla bağlantıyı da gerçekleştirebilir. .
Temel Bağlantı (Köprü) Yapısı
<a href="https://www.ornek.com">Bu bir bağlantıdır</a><a>: Bağlantı etiketi.
href: Hyperlink Reference (Bağlantı Adresi) anlamına gelir ve kullanıcı tıkladığında gitmek istediği URL'yi belirtir.
Bağlantı metni: Kullanıcının göreceği ve tıklayacağı metindir.
Farklı bağlantı türlerini ayrı başlıklar altında inceleyelim:
1. Başka Bir Web Sitesine Bağlantı
Başka bir siteye bağlantı vermek için href etiketi içinde o sitenin URL'sini yazabilirsiniz.
<a href="https://www.google.com">Google'a git</a>2. Aynı Sayfa İçinde Başka Bir Noktaya Bağlantı
Aynı sayfada bir başlığa veya belirli bir noktaya gitmek için id kullanarak bir bağlantı verebilirsiniz. (Burada, <a href="#bolum1"> ile sayfa içinde id'si bolum1 olan yere bağlantı verilmiştir.)
<a href="#bolum1">Bölüm 1'e git</a>
<h2 id="bolum1">Bölüm 1 Başlığı</h2>3. E-posta Bağlantısı Oluşturma
Bir e-posta adresine bağlantı vermek için mailto: kullanıyoruz. Bu bağlantıya tıklayan kullanıcılar, varsayılan e-posta istemcisiyle e-posta gönderebilir.
<a href="mailto:ornek@example.com">E-posta Gönder</a>4. Dosya İndirme Bağlantısı
Bir dosyayı indirmek için bağlantı vermek mümkün. Eğer dosya tarayıcı tarafından destekleniyorsa, indirilmeyip açılabilir. Dosyanın indirilmesini zorunlu kılmak için download etiketi kullanmalısınız.
<a href="dosya.pdf" download>PDF Dosyasını İndir</a>5. Bağlantının Yeni Sekmede Açılması
Bir bağlantının yeni sekmede açılmasını sağlamak için target="_blank" etiketi kullanabilirsiniz.
<a href="https://www.ornek.com" target="_blank">Yeni sekmede açılan bağlantı</a>6. Bağlantıya Başlık Ekleme
Bir bağlantıya fareyle üzerine gelindiğinde görünen bir başlık (açıklama) eklemek için title özniteliği kullanabilirsiniz.
<a href="https://www.ornek.com" title="Bu bağlantı örnek siteye gider">Örnek Site</a>7. Telefon Numarasına Bağlantı
Telefon bağlantısı oluşturmak için tel: protokolü kullanılır. Bu, özellikle mobil cihazlarda bağlantıya tıklanması ile otomatik bir arama başlatmak için ideal.
<a href="tel:+905551234567">Bizi Arayın</a>8. Bağlantı İçin Resim Kullanma
<a href="https://www.ornek.com">
<img src="resim.jpg" alt="Örnek Resim">
</a>Sonuç
Sizde kendi sitenizi kodlamaya buradan başlamak istiyor olabilirsiniz. Ancak artık kodlama ile site tasarımları oldukça yavaş, üstelik CSS ve Javascript gibi diğer başka dillerle birlikte tasarımınızı gerçekçi ve modern bir görünüme kavuşturabilirsiniz. Eğer vaktim yok diyor ve hızlıca bir siteye erişmek istiyorsanız, hazır siteler sunan ücretsiz uygulamaları veya cüzi miktarlarla hazır şablon sitelerde istediğiniz düzenlemelerle kendi sitenizi kolayca yayınlayabilirsiniz.
























Komentar